PRATT LIBRARY USER EXPERIENCE REDESIGN
Pratt iSchool’s INFO-682 Projects in IXD

BACKGROUND
Pratt library is an important part of Pratt Institute. It offers both online and offline resources like website books borrow/return service, print service,exhibition etc for our students and faculties. The whole class’s mission is to improve its user experience both from the digital and physical level which includes:
- STRATEGY GUIDELINES & WEBSITE REDESIGN
- MOBILE COMPANION APP & PHYSICAL SPACE RECOMMENDATIONS (Task for our group)
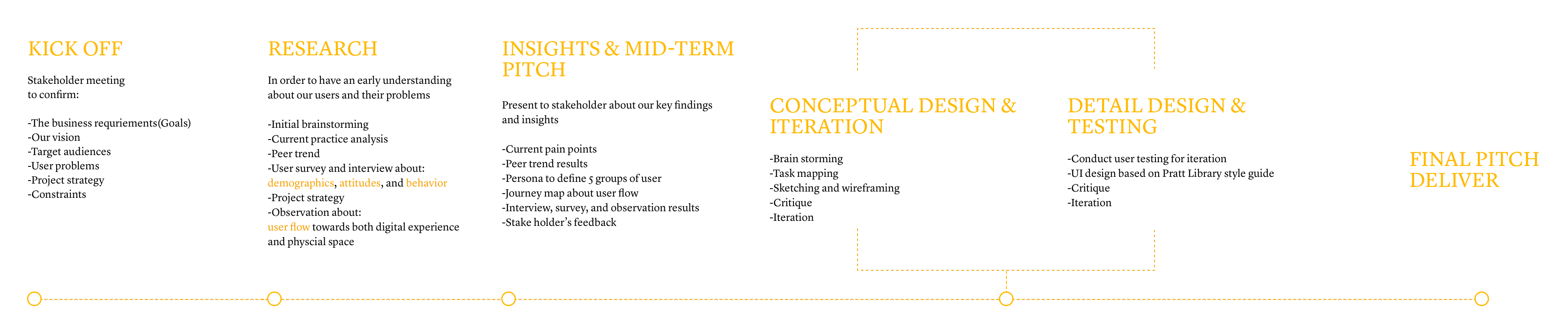
DESIGN PROCESS

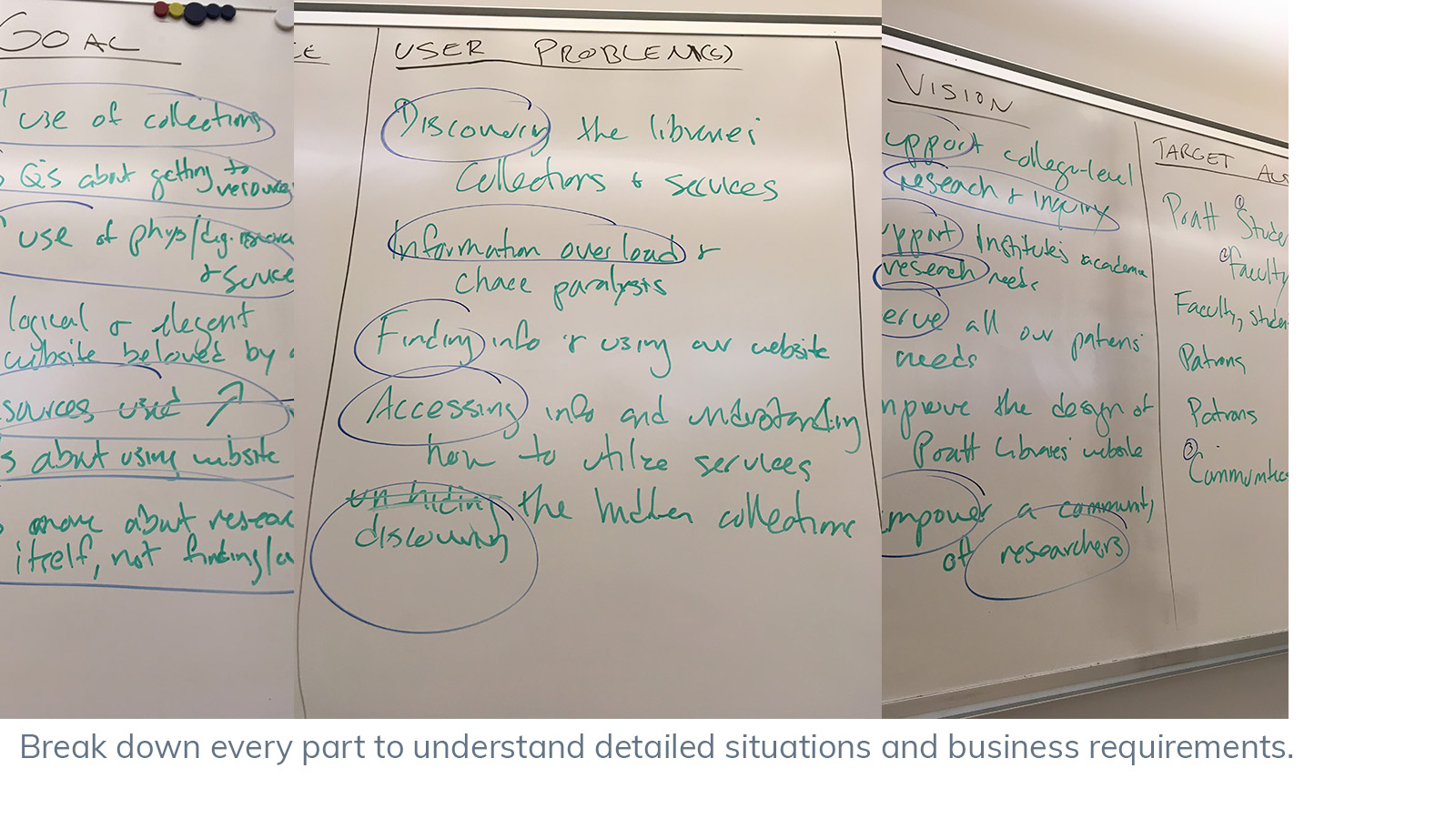
KICK OFF
In the stakeholder meeting, we interviewed Pratt library staffs based on 6 parts:
Vision / Target Users / User Problems / Project Strategy / Constraints and goal
It indicates that our main focus (big picture) should be:
1.Supporting the research needs of Pratt students and faculty.
2.Updating the digital experience to improve and streamline access to library resources and services.


RESEARCH
Our target users are Pratt students and faculty. In order to understand better about their behaviors and problems, 3 of the group members includes me conducted a online survey first. I highly participated in questions design and connected faculty member to spread the survey. Other group members were responsible for competitive analysis, onsite observation, and literature review.
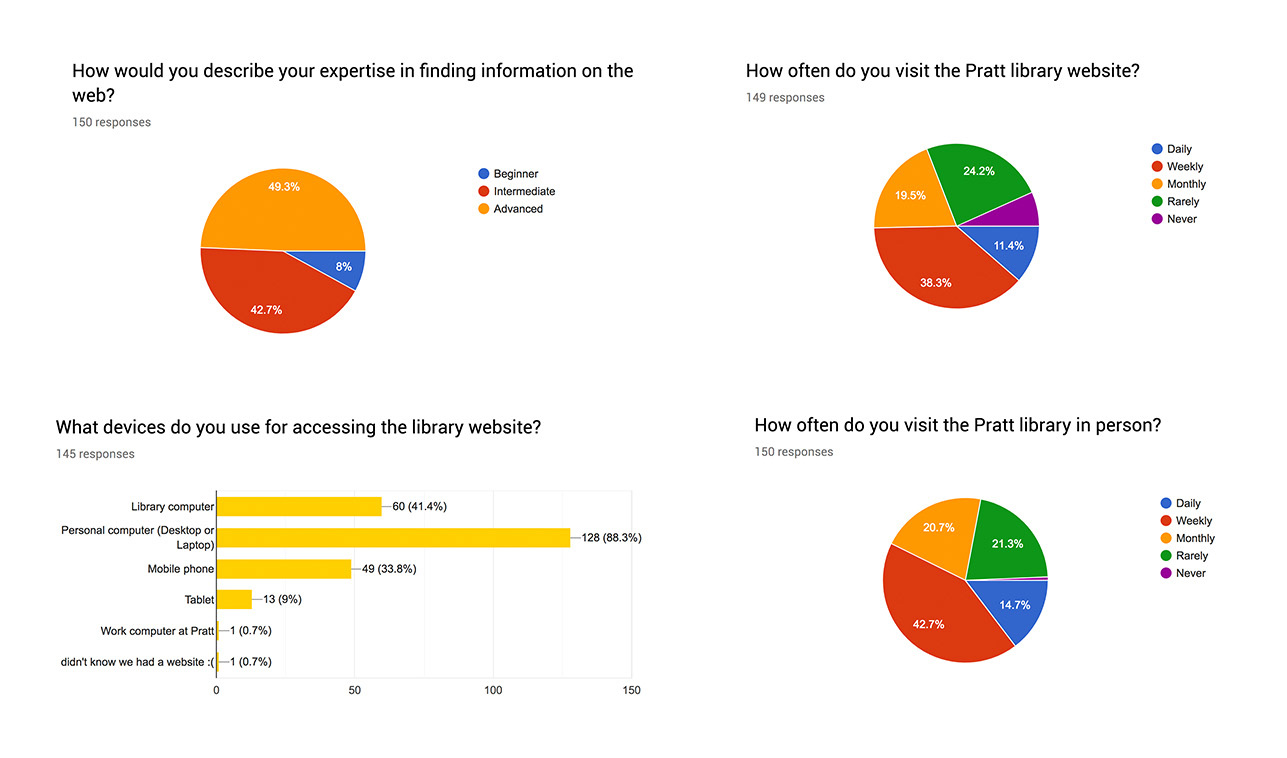
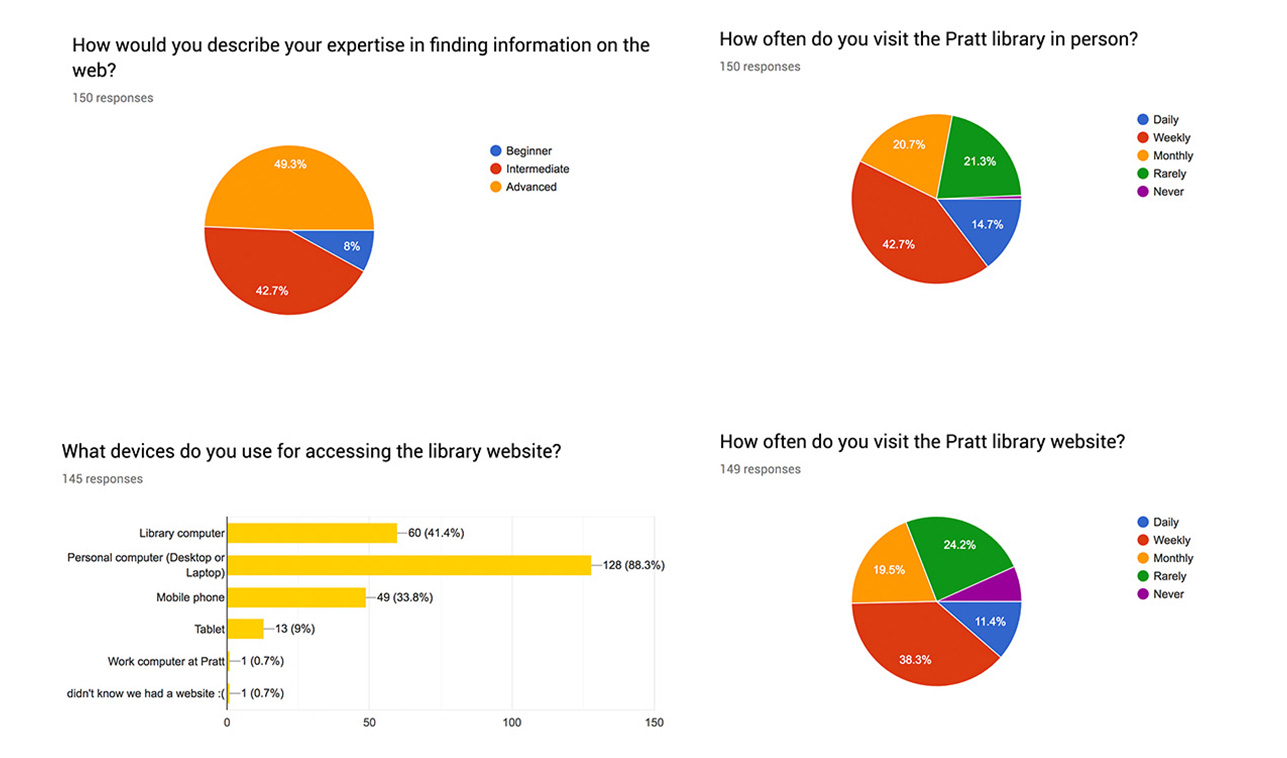
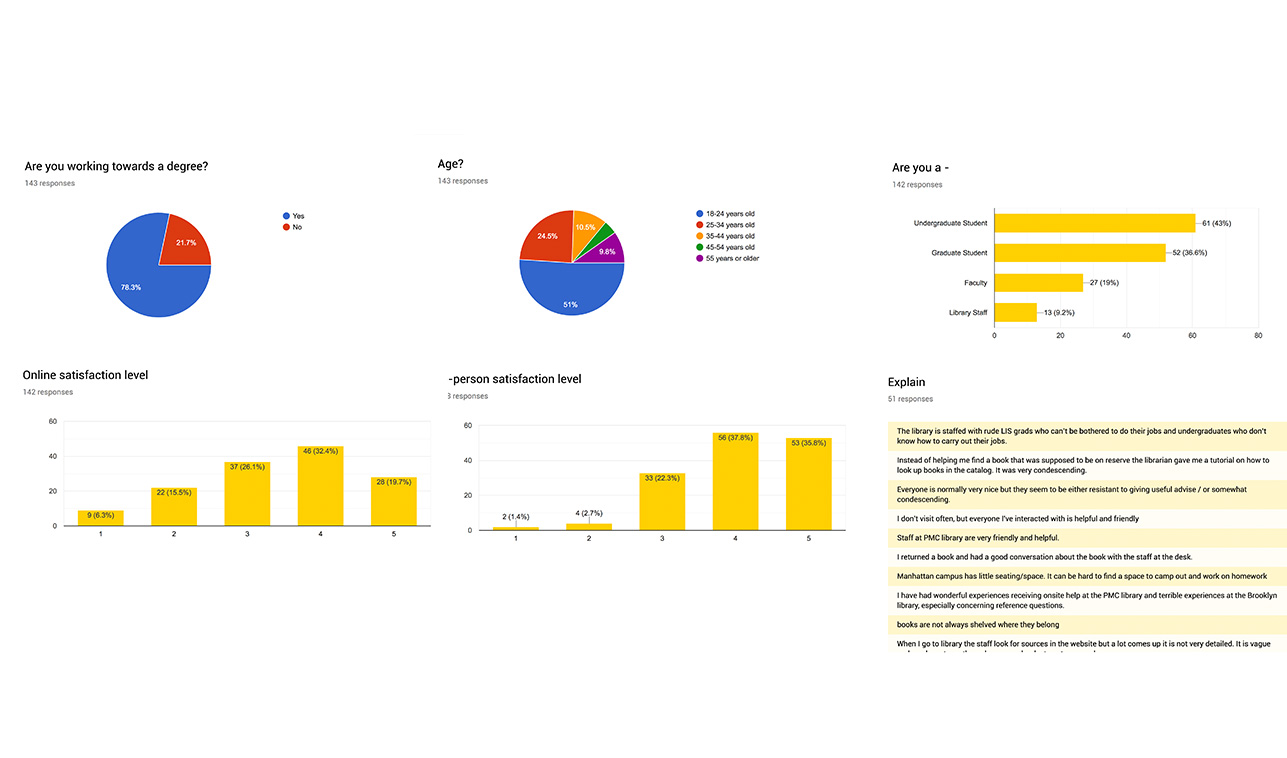
The survey includes 14 questions, focusing on:
User behaviors, attitudes and demographics.
In this survey, we get the overall understanding for those focuses based on data from the 150 feedback, and the screener for further user interview.



The survey shows that our users are seeking an easier way to search, find books and get more support.
The key data from the survey:
- Database/guides research (75.8%), Basic library info(hour,location etc) (67.8%), and Reserve/renew books (50.7%) are the top three user tasks.
- Mobile friendly needs to be considered(33.8% mobile access)
- Help/Guide info like locating a book is frequently used (48.6%), meanwhile the library is lack of staff.
We also conducted user interview with 30 users (I participated in all interview questions design and interviewed 5 users) across students and faculty. Here are some valuable insights:
“Search is the most important feature for the website”
“I don’t get much help from staffs, actually I use map of each floor setup for each category”
“I find it is difficult to navigate through the library due to poor signage system”
“The website homepage is doing nothing right now, expect search not scroll at all. And maybe come up with a better classification tab for search”
I never heard that there are events/exhibitions in the library, but if so, I’d like to see”
“Feel hard to carry so many thick books, really want a cart”
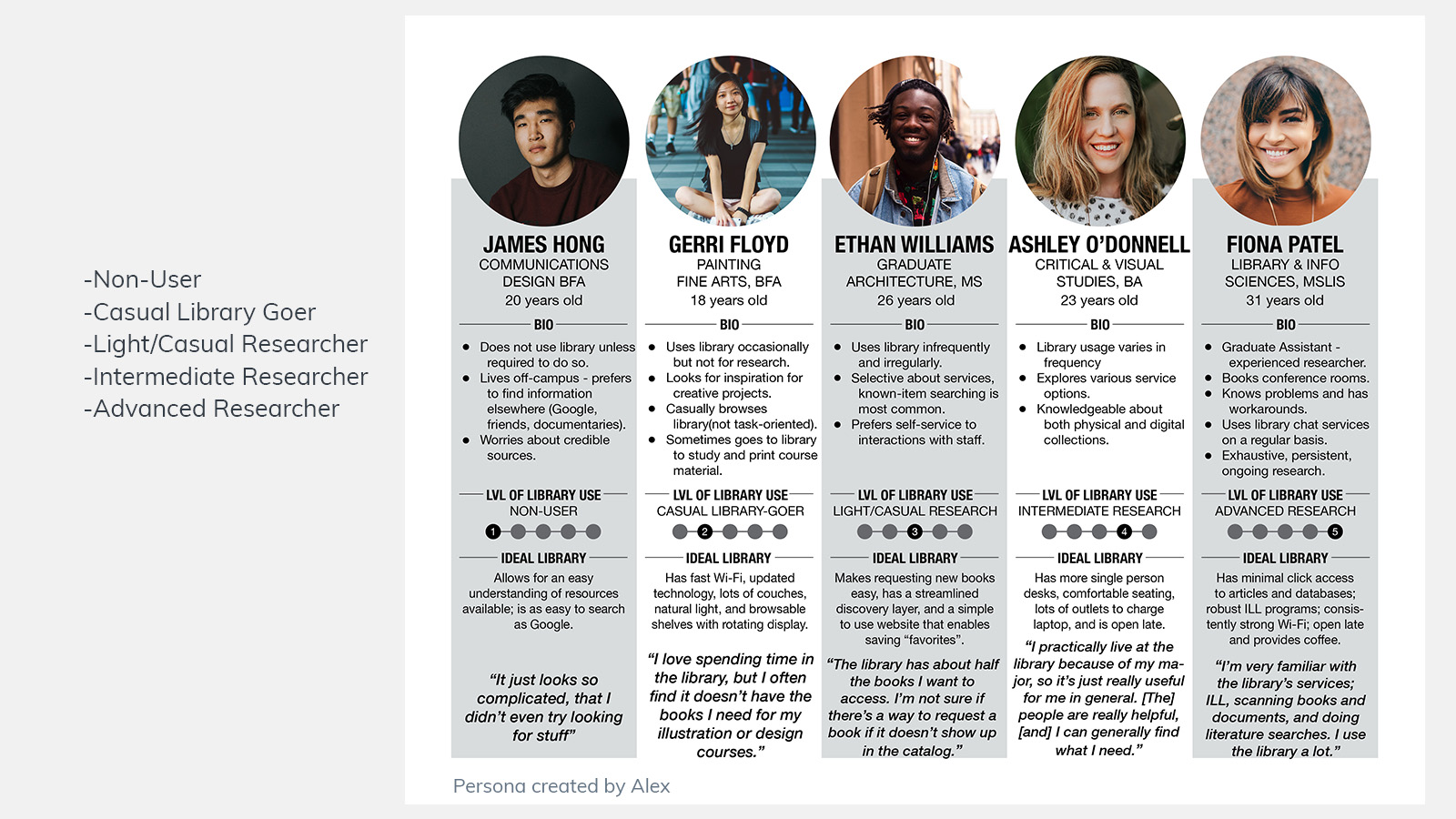
Gathered all information above, we delivered a persona for us to subdivide our users and clarify their needs and problems.

Other research data like competitive analysis, [space/task observation], [content strategy] are all shared with the whole class.
CONCEPTUAL DESIGN
Based on the research results, we found that:
Many user pain points like locating a book in library, reserve and renew books, searching help/guide information, checking library hours are not included in the website. We consider both what can be done immediately with existing resources like refine the IA of the website, and what can be done in the future with more resources.
And we brainstormed that A supplement digital experience should come out to better supply and satisfy user needs in the future besides the website.

Based on the research, the team defined the main focuses for the companion app should be:
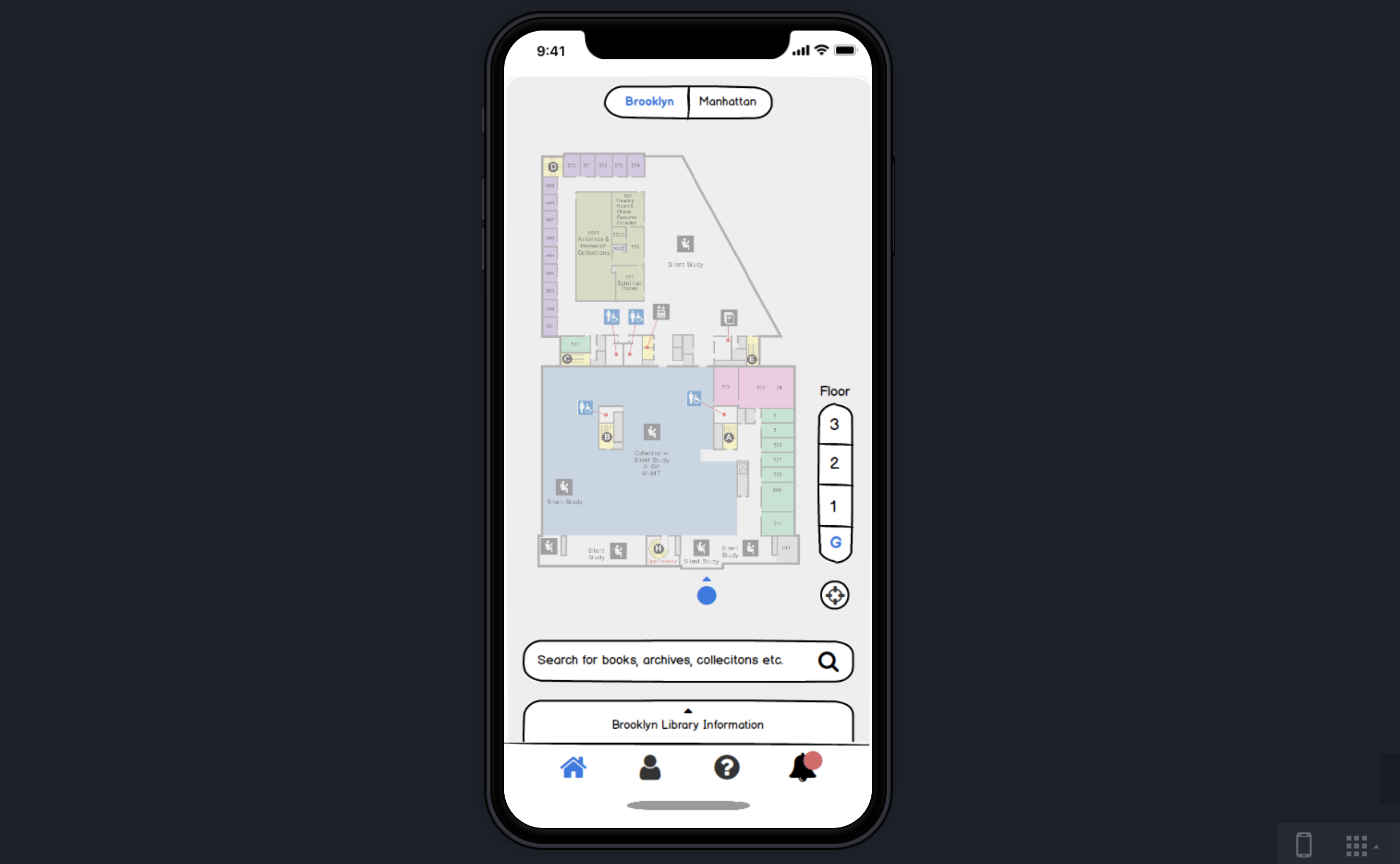
1. Search and find (books, spaces, events) with a library map
2. Notifications for return due day and events
3. Self checkout services (Scan & borrow / return)E-readers and more…
Task based feature brainstorming.
In order to better design the user flow, we brainstormed our app feature based on user scenarios and its tasks.
We delivered 6 tasks. The tasks include those user needs based on our research:
Search for a specific book / Want to know a new event / Check library hour / Check book due date / Ask for help information / Check borrow history
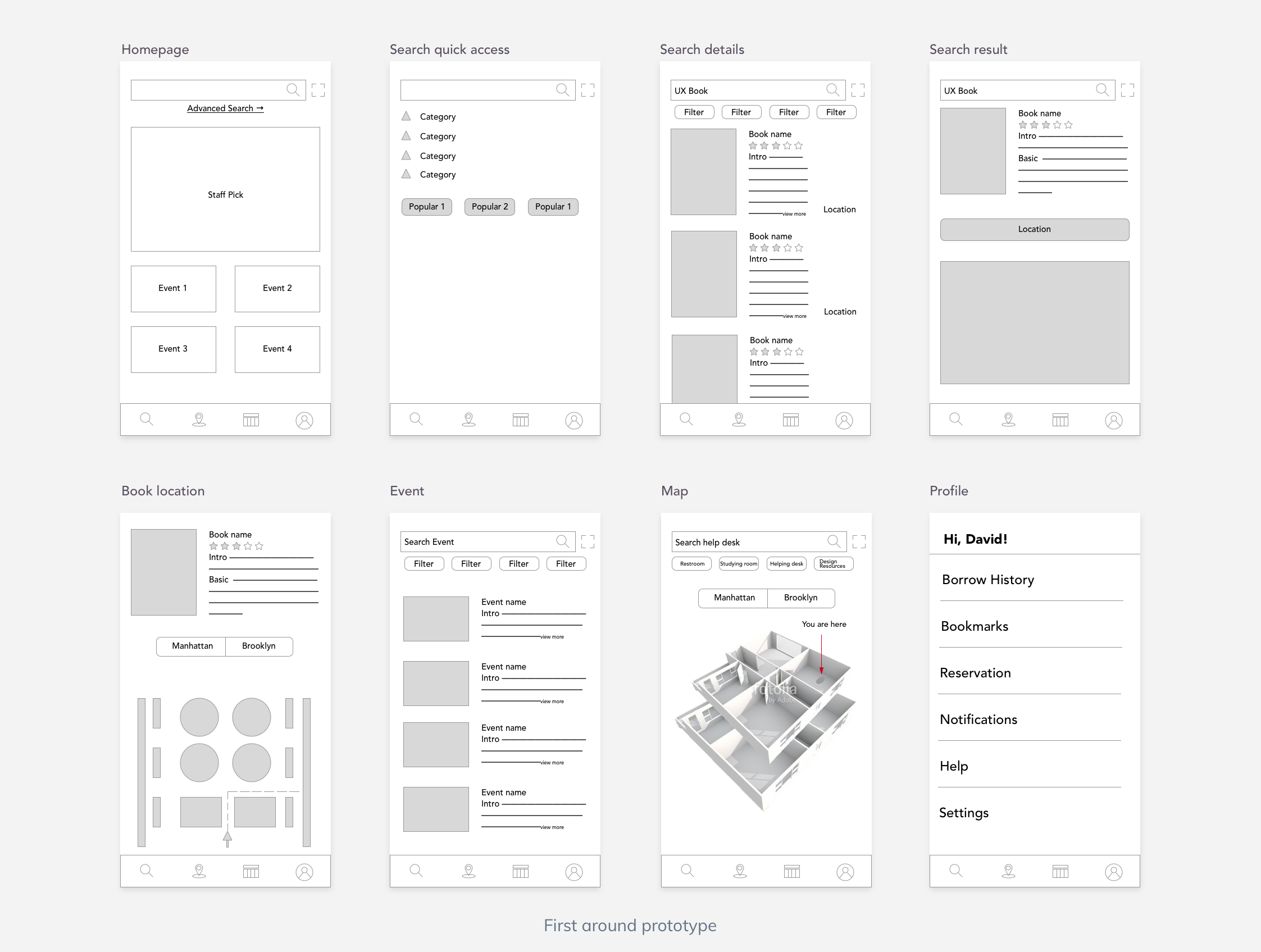
Then we started the wireframe. We seperated into 3 groups, each one in the group came up with their own paper prototype, then one of the group member made it into digital version.

3 groups gathered together to showcase each prototype, discussed pros and cons, then came up with the final decision. Check the second round prototype

USER TESTING
Later, we conducted user testing - think out loudclick to see the user testing video based on the 6 tasks with 8 users to see:
- If the user flow is appropriated designed
- A/B test for those details
- Any new/unnecessary features need to be included/cut
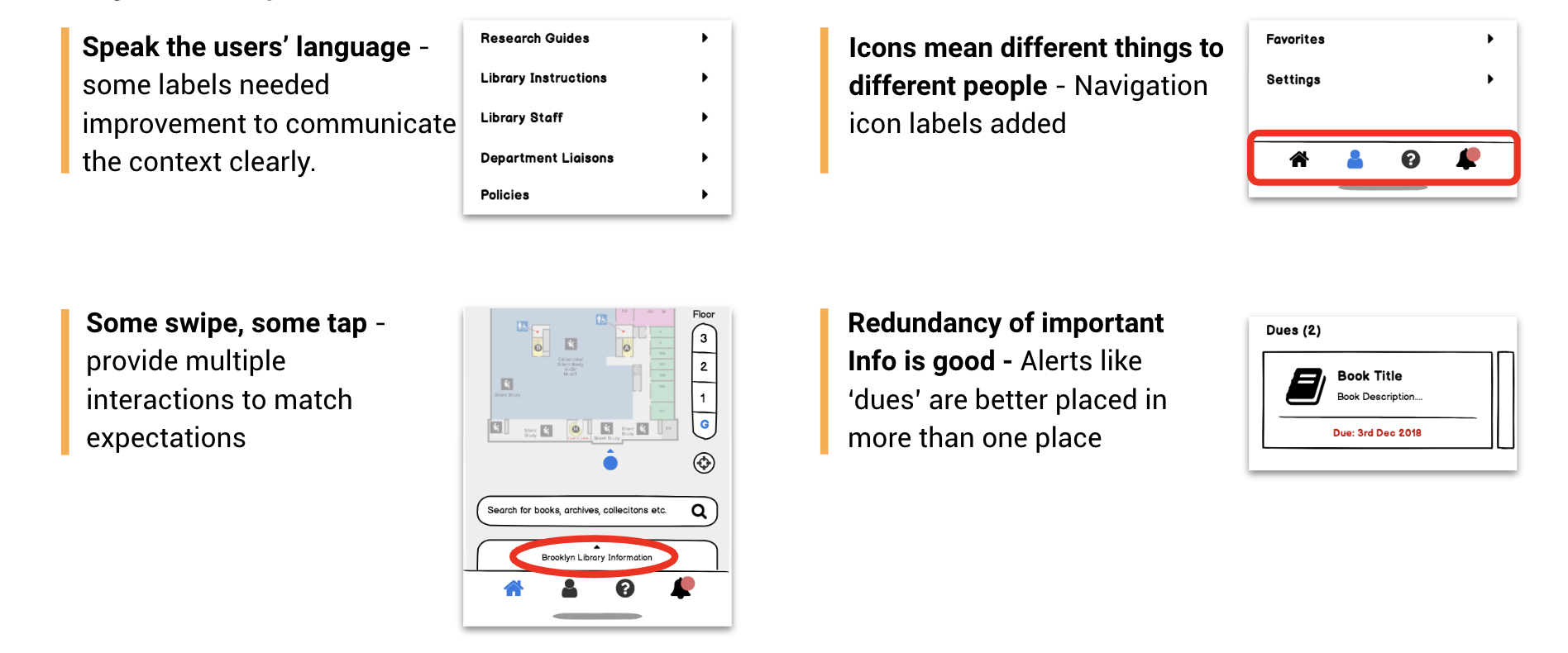
Key findings in user testing
- Make search result cards tappable to display location and more information
- Make ‘Brooklyn Library information’ card both swipe up + tap
- Redundancy of information like dues and events is good (both notifications and home/profile)
- Reconsider the label ‘dues’ as it is confusing
- Change ‘?’ Icon
- Consider showing labels in navigation
Some new requirements might need to be considered:
- Select Interests
- Book recommendations
The overall feedback was pretty good:

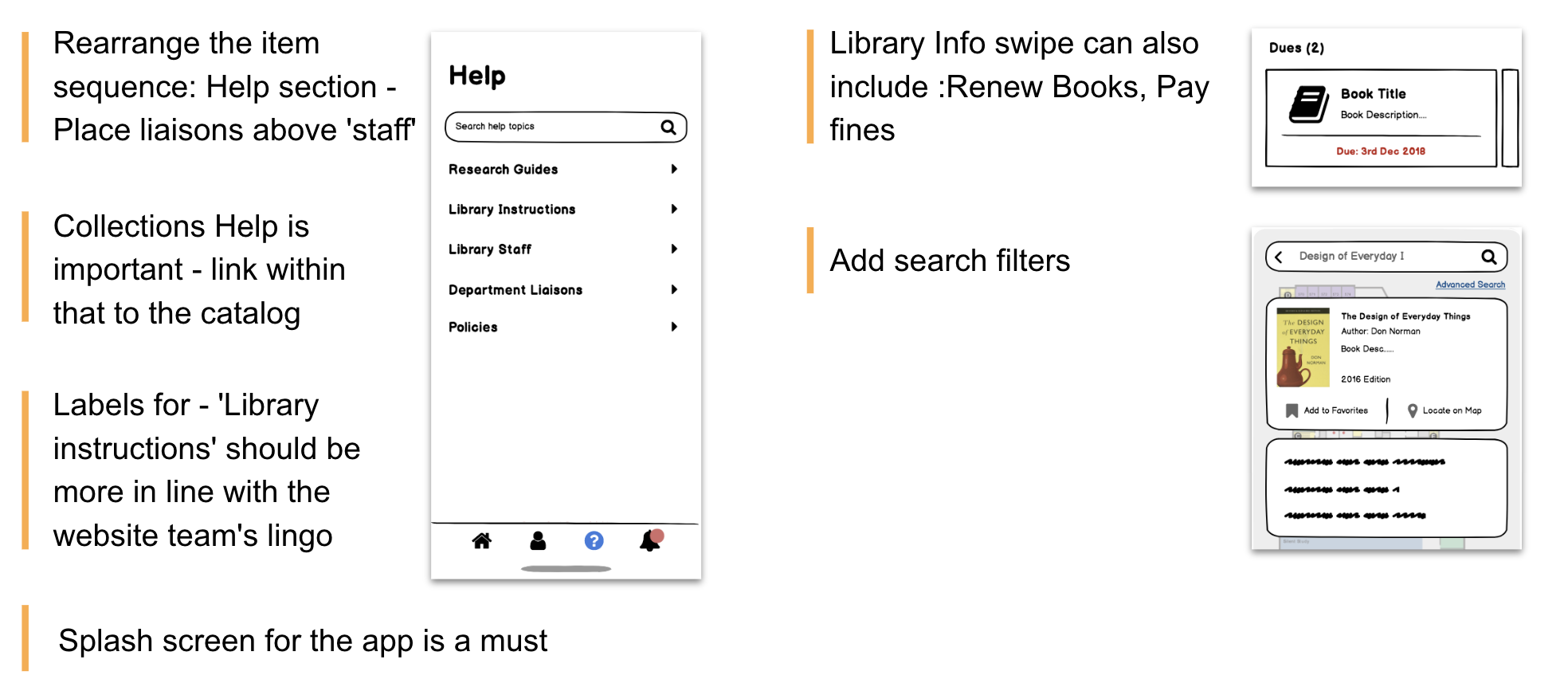
ITERATION

We also got feedback from the stakeholder:

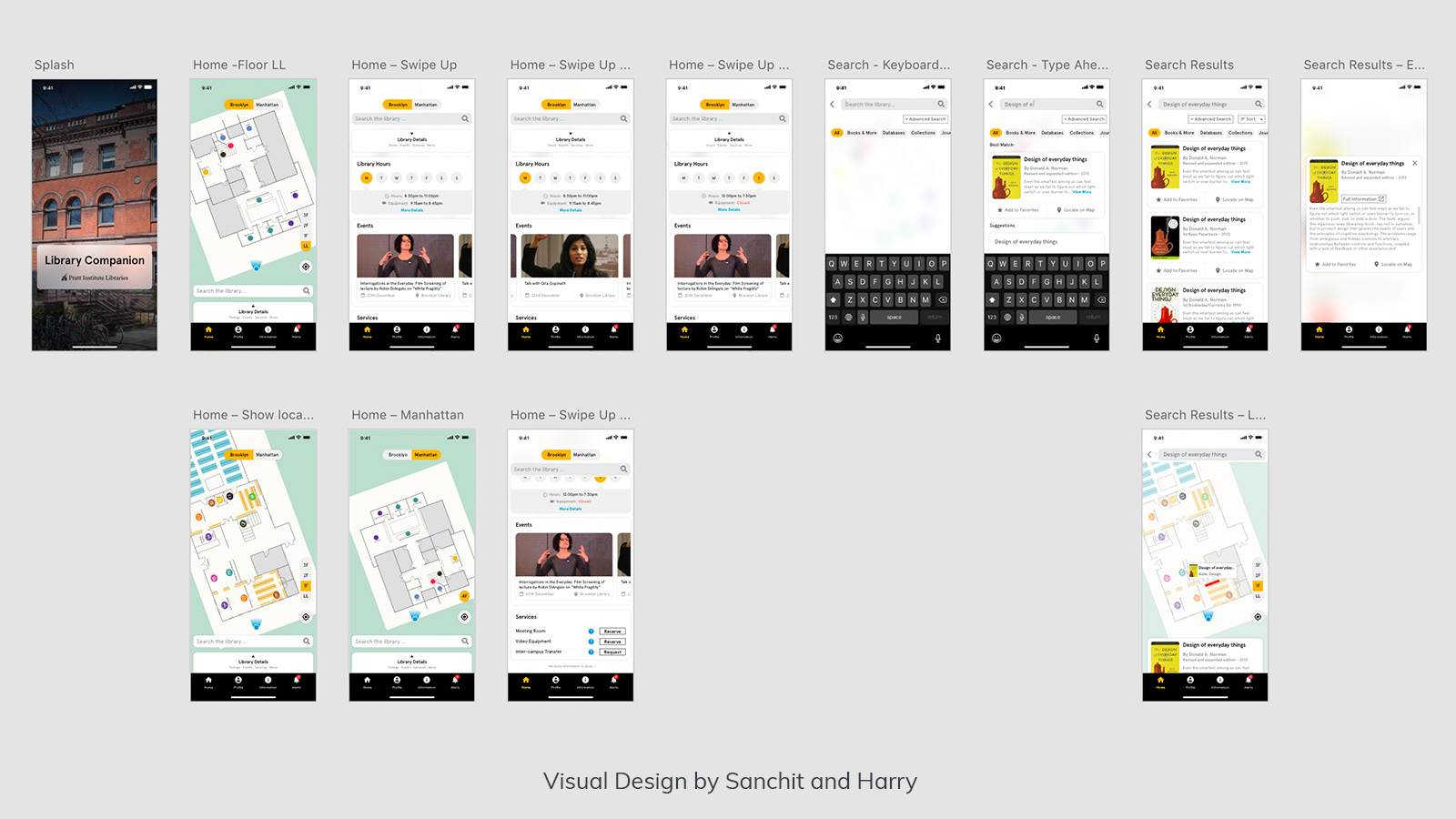
VISUAL DESIGN
2 of our group member did the final visual design based on the pratt visual guideline.

FINAL PITCH
Me and Harry represented our group to present the final presentation and final prototype in front of all staffs.



The feedback was awesome!
The library staffs mentioned that they are very impressed by the final results. The presentation was easy to follow and understand; we not only gave them our design recommendations and solutions, but also show case our design process covered: who, what, when and how.
WHAT’S NEXT?
Next step involves task-release timeline to get clear which functions should be developed first. When those tasks are released step by step, user-testing and iteration should be conducted at the same time. Also, one of the library staff talked about the API which means there are some features can’t be realized. So, we need take this into consideration and make some changes.